Profitable Tips for Landing Page Design
Every web user knows it’s hard to find a more annoying and upsetting experience than landing in the wrong place. It wastes the visitor’s time and effort, not to mention a brand’s advertising dollars (if it was a paid placement) on looking for the best solution when you are full of expectations and ready to buy. So, today let’s discuss how to make the landing page as profitable and pretty as possible–from a design point of view.
Definition of a landing page
In general terms, the phrase “landing page” was created by analogy with a landing spot on the web, it initially marked any page on which the user “landed” while surfing the internet and started their journey around the website. The phrase is still used in this meaning in terms of web analytics. However, a more specific understanding of this term has become increasingly popular not only with designers but also marketers. Today the term is used for a web page designed with a focus on specific goal and a quick way of accomplishing a particular action. As for the goals, they can vary from getting someone to leave an e-mail address, to filling out a form, or to get someone to purchase something specifically from that page. As you may have guessed, e-commerce companies are big fans of landing pages that are geared to offer a certain product or set of products but applies just as well to your service business when seeking a specific action from a visitor so that you can follow up with them. Creating special pages for every product and/or traffic source means giving users directions, which is especially useful for big e-commerce platforms with hundreds or even thousands of items. Many companies put together paid advertising campaigns and direct all the traffic to the company’s home page in the but this can lend to poor user experience, especially when users come from particular marketing campaigns expecting to find information about one particular product/service that you offer. The risk is high that they will get lost immediately in the overwhelming amount of content and links on the home page or their attention will be driven away so the desired action won’t be completed. Anyway, the design process for any landing page starts from setting the clear and concise aim which should be achieved when landing on the page.
Conversion as a key metric
One of the core characteristics measuring the efficiency of a landing page is conversion. In basic terms, it is the outcome, the achieved goal which is set for the landing page. Conversion is the transformation of passive users into active, from reading, considering, watching and comparing to actual buying, downloading, trying, subscribing etc. Measuring conversions and improving landing pages to get this rate higher is the way to problem-solving design helping users and supporting business strategies. As e-commerce presents the highest diversity of landing pages now, the most frequent way of conversion is the actual purchase while the most popular call to action is “Buy”. However, the presence of the Internet in human life is growing constantly and plays a significant part in daily operations on professional and personal levels. On that ground, the variety of conversions also reflects diverse goals. Aside from buying something, users can be called to:
- Download a mobile application
- Read more about a particular subject
- Subscribe to updates or a newsletter
- Download a free e-book, template, or other deliverable
- Start a free or discounted trial of the product
- Leave a comment or share an opinion
- Share the information with friends and followers on social networks
- Fill in a form/survey etc.
called to.
Design strategies
No doubt, all the design projects are highly individual and require solutions based on the specific case. We have collected a set of general ideas useful for work on efficient landing pages.
Clear goal and structure
The core difference between the home page of a website and the landing page with the specific offer is in their strategic use. The home page sets the global point of departure enabling the user to take a variety of routes around the website, while the landing page is focused on one particular aim which should be effectively presented and easily achievable. Therefore, the first step at designing a converting page is setting this particular goal and building the page architecture which will navigate the users to the ways of achieving it.
Targeting
In articles about business-oriented design, we defined targeting as the strategy and techniques of researching the particular target audience to find the best and the shortest ways to attract their attention to the specific product or offer. A landing page is the effective marketing tool when it’s based on the needs, preferences, and expectations of the target audience. Even more, these web pages allow companies to set multiple landing spots for various target users on the basis of geographic, gender, psychographic, demographic, and behavioral targeting. The same can be done with landing pages: for example, the page offering the same smartphone can look and talk differently to the users from different countries, taking into account their perception of colors, copy, priorities in product features and trends on the local markets.  Gym Landing Page
Gym Landing Page
Functional minimalism
Getting back to the metaphor with the physical landing of an aircraft, it’s hard to imagine how it could safely land on the place which is heavily stuffed. For soft landing, a clear spacious spot is a vital condition. For landing page, it works the same way: attempts to overload it with everything bring to a negative result. In most cases, minimalist design based on core functionality and visual elements easily navigating the user to the call to action proves a good approach.
Maximum attention ratio
Attention ratio is the level of concentration on a particular task or goal. No need to explain that for a landing page is should be as high as possible. Too many elements of interaction will provoke distraction lowering the chances of conversion: the more options users have simultaneously, the harder it is to make the choice.
Instantly visible call-to-action elements
CTA or call-to-action element presents the most valuable interaction element of a landing page as it is actually the spot where conversion happens. It should be instantly visible, which can be done via color or shape contrast, and informative, which is usually achieved with proper copy or icon, or both.  Museum landing page
Museum landing page
Harmonic color palette
Colors and shades chosen for a landing page are not objects of the designer’s creative self-expression. They are as influential in the conversion rate as any other design element and sometimes even more than others. It’s not just aesthetic satisfaction which users can feel seeing the presentation but also the hidden message which can be transferred via traditional associations in color perception. So, colors should present the combination pleasant for the user’s eye, emotionally appealing to the target audience and establishing the effective visual hierarchy of the layout.
Corresponding typography and good readability
As well as colors, fonts also tell much not only with the copy hidden behind them but also with associations and emotions they bring out. Typographic hierarchy and well-balanced font combinations have a big impact on the readability of the page which can directly influence the conversion rate. Landing page is not the spot on which users are ready to spend much time so poor readability can drive them away before they make a decision or understand if the offer corresponds to their needs. Being an integral part of the general stylistic concept, appropriate fonts can also contribute much to effective visual performance catching users’ attention.
Strong and consistent branding
Landing pages are widely used as a part of web marketing strategy so they should support the general scheme of brand promotion. Coming from outer resources, social networks, advertisements, users need to feel and see the consistency of brand image to be ready to trust it. So, identity elements like logo, slogan, mascots, corporate fonts and colors should be taken into account.
Prominent theme image
No secret, most users are visually driven and they scan the web page in a couple of seconds perceiving images much faster than copy. An appropriate theme image, be it a hero banner, original illustration, high-quality photo presenting a product or service, is a good way to attract users and get them interested as well as inform about the nature of the promoted offer. Images of this kind save users’ time, send them a quick and appealing message and add much into aesthetic side of the presentation.
Engaging and attractive scroll animation
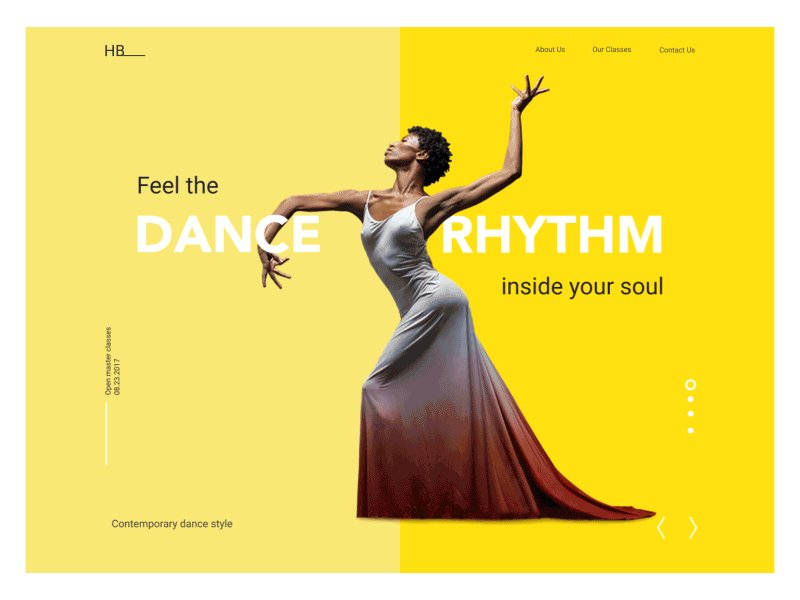
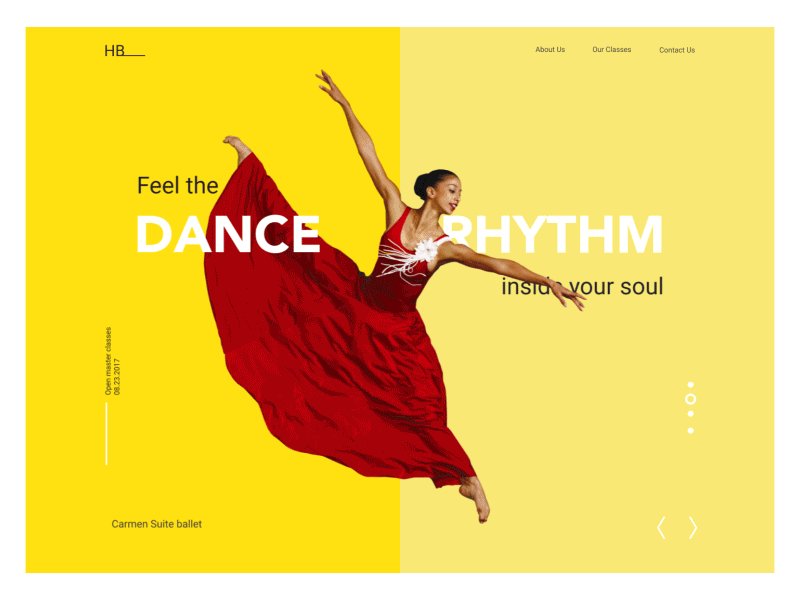
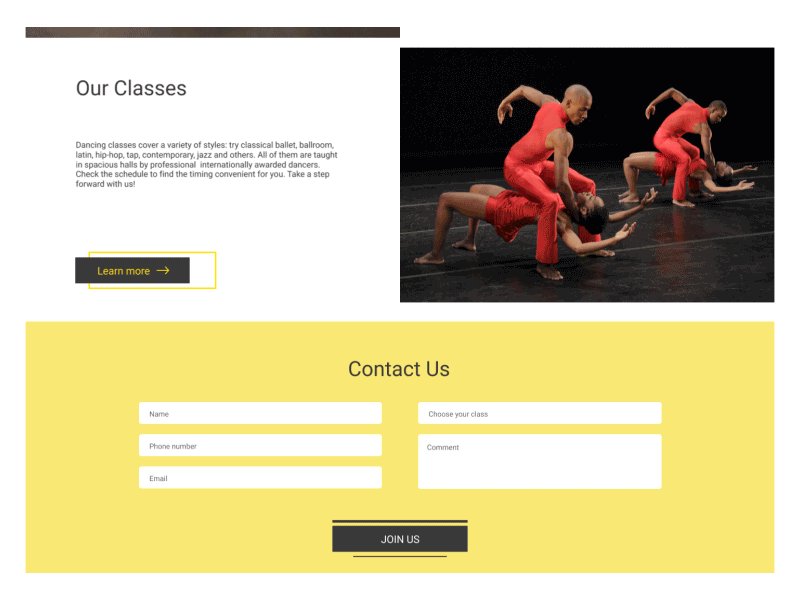
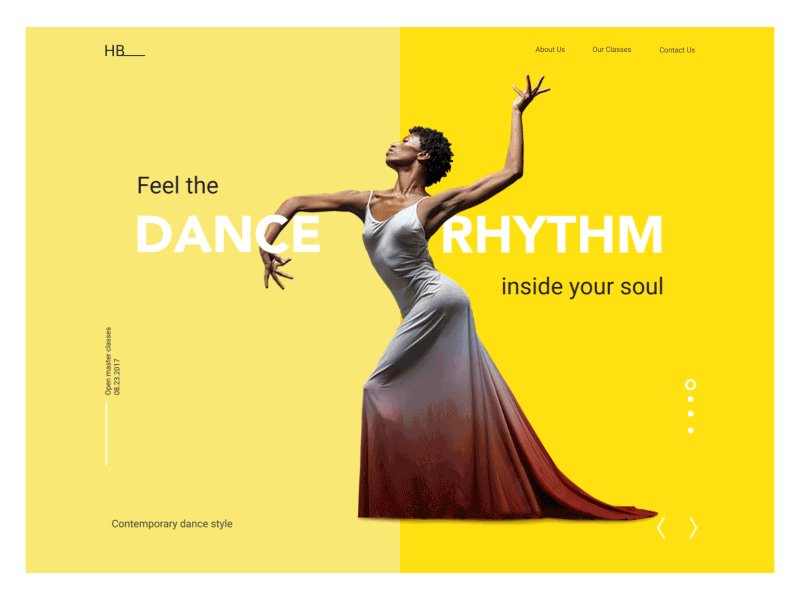
Although there is a big army of those who find animation an unnecessary feature overloading user interface and making it more complicated, most users expect motion as an integral part of interaction experience. Scroll animation applied wisely can add life and style to the landing page and become another attractive feature stimulating positive emotions. Also, motion creates the feeling of one integral smooth interaction with a whole page rather than several separate parts.  Dance Academy landing page
Dance Academy landing page
Visual hierarchy of text content
Copywriting is another aspect which has to be well-thought out on a landing page. A designer’s task here is to think about editable copy presentation framed into a clear visual hierarchy: sizes and placement of copy blocks, instantly scanned headlines and short concise call-to-action elements directly influence the level of conversions. The length of copy on landing pages is a debatable issue. focused goals behind the landing page doesn’t always mean that each time it should contain a minimal number of words but in general, you want to keep your landing page copy to descriptions, features, and benefits that pack the most punch in the fewest amount of words. If it presents a famous company’s product or service or informs about special offers, short and strong copy can be enough to encourage users. However, if a new unknown product or service is presented, it is often useful to provide users with more information persuading them to follow the call to action. Above all, the presentation of the copy has to be designed for good readability and scanability of the page.
No information overloading
Based on the previous points, creative team working on a landing page – designers, copywriters, marketing specialists etc. – should agree upon the priorities and define the core benefits users must see. Trying to overload the page with all the possible data about the offer will risk overwhelming them so much that they can start hesitating or even get annoyed. Core information fields included on the landing page usually cover:
- The general introduction of the presented offer
- Concise and informative description of the benefits solving user’s problems
- Testimonials and signs of trust
- Clear call to action
If the offer is quite complex and it’s hard to describe all its benefits shortly, the good solution can be found by dividing the page into several theme blocks with separate interactive elements ( buttons, fields, links etc) enabling users to get further information or help quickly but on the other page.  magic.co landing page
magic.co landing page
Promotional video
High quality product images can be great on a landing page but in this age of ubiquitous video content, using a short promotional video for the presentation of products and services can really skyrocket conversion rates. The big advantage of this technique is the high speed of perception, emotional feedback and big informative potential of the video in comparison with copy. On the other hand, creating the video can be more time-consuming and require a bigger budget, so the efficiency of this element should be analyzed in business perspective to see if it’s really profitable for every particular case.
Quick loading speed
None of the mentioned strategies will work properly if the technical side of the interaction is neglected. Whatever stylish, sophisticated and informative is the landing page, it won’t make users put up with waiting while it’s loading. According to Google studies, conversion rates drop after a 3 second load time without any exaggeration. So, optimization of the images, thoughtful technical elements quickly loading video and fast transitions if they are applied – all of these and similar factors can have a crucial effect on conversion rates. Respect the users’ time, otherwise they will hit the back button and continue their search for a solution to their problem. Each project demands individual approach based on rigorous analysis of the target user’s expectations, needs, and preferences combined with business goals. When the page is live, A/B testing and analysis of real interactions prove if the designer’s initial decisions were appropriate for the established aim.
Landing page vs Home page
Should all the traffic from outer sources be directed to a home page or landing pages? The answer considerably depends on the nature and complexity of the website. The issue to consider is the user’s attention and its concentration on definite areas of the websites in terms of solving a particular problem or satisfying particular needs. If the website is not complex, the homepage is not overloaded with diverse links and navigation elements, so conversion can be reached right from the home page while other pages play secondary roles. In this case directing all the traffic to the most informative part of the site, which also enables a user to accomplish necessary action and get what they need, is a good idea. However, for complex websites and platforms, especially if they satisfy multiple needs of the broad target audience, this approach can kill profitability and reducing conversion rates. The user can get scared, distracted or even annoyed with the tons of information they have to get through to find what they need, especially if the needs or wishes are focused on a particular narrow goal. Using landing pages in the case when you need to concentrate the user’s attention on something important, to make it noticeable and easily available can be the most efficient way of solving this problem. A landing page is a tool to emphasize one service or product to make it quick to find.
This is author biographical info, that can be used to tell more about you, your iterests, background and experience. You can change it on Admin > Users > Your Profile > Biographical Info page."
About FunnelGrowth
We are a digital marketing company with a focus on helping our customers achieve increase their sales across all online channels.
Request a free quote
Is your company's marketing not getting the results you need or you need help executing a new campaign? Contact us to schedule a FREE 30 minute strategy session.
Recent Posts
- The Importance Of Good Web Hosting September 17, 2019
- Why You Need Google Reviews For Your Local Business September 3, 2019
- Making A Content Strategy For Your Business August 20, 2019

